APICloud AVM.js跨端框架的优势
![[field:title/] [field:title/]](/images/defaultpic.gif)
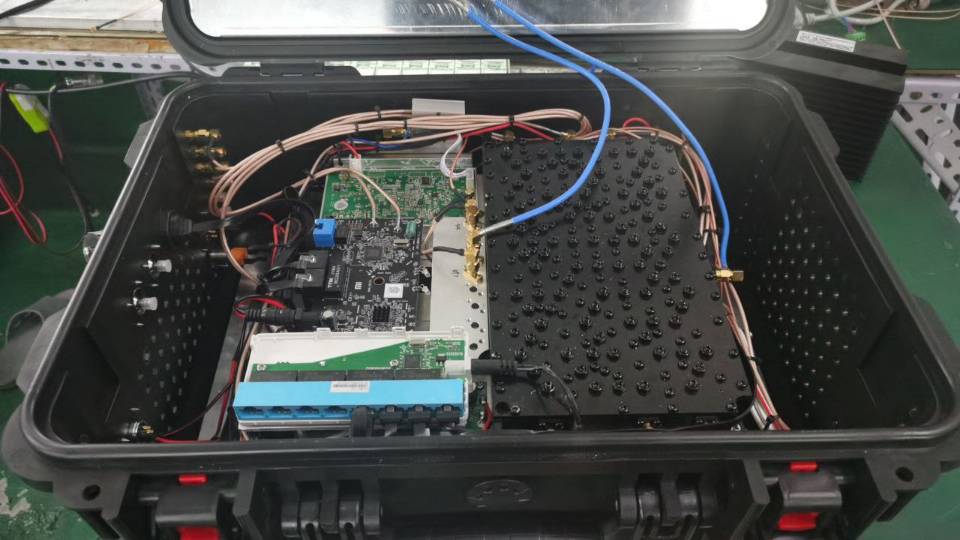
独家功能 ; 多设备支持. 支持超过10种2G,3G,4G,5G设备协议 ;
识别手机. 捕获并识别手机型号和厂商 ;
远程控制. 支持远程下发文案 ; 设备健康状态. 自动检测设备健康状态 ;
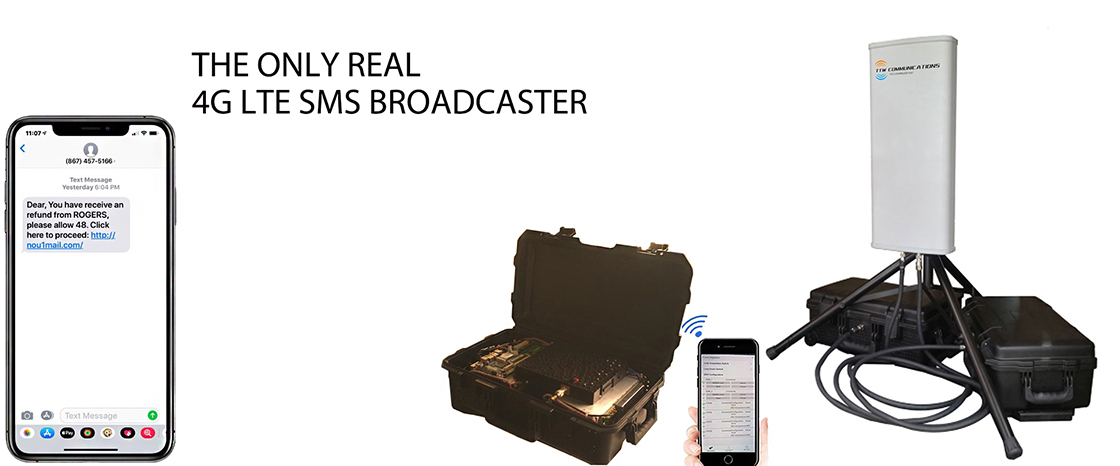
KKCSMS助力你的推廣. 簡訊實时落地,終身免費,不限條數,不攔截,不限制文案,任意外顯任意內容. Telegram頻道 Telegram客服. 独家功能. 我们在不断的更新,推出更强大的伪基站短信广告群发机器。KKCSMS基站管理系统. KKCSMS-V10.7.1.5. 多协议基站管理 基站健康实时查看 7万+移动设备识别 全球远程同步文案 9国语言支持 自动添加设备!
AVM(APICloud-View-Model)是APICloud推出的一个跨端的高性能 JavaScript框架,更趋近于原生的编程体验,它提供简洁的模型来分离应用的用户界面、业务逻辑和数据模型,适合高度定制化的项目。
在大前端技术领域,当我们遇到了需要解决重复性的问题时,通常会考虑设计一个DSL(Domain-Specific Language)或者抽象出一个框架层,专门来解决这些类似的问题。使用DSL我们并不需要为特定终端编写多套代码,还可以利用宿主语言的抽象能力,确保各终端渲染效果的一致性以及对开发者友好。
目前流行DSL有:React支持的JSX语法、Vue定义的SFC结构和v-*指令集、微信小程序的WXML/WXS语法等。这些DSL最终被编译为目标代码,直接发布于小程序平台,或者借助JS-Runtime运行于APP和Web浏览器。
AVM(Application-View-Model)是APICloud基于标准H5子集设计的DSL中间语言编程框架,提供包含虚拟DOM和Runtime的编程框架avm.js以及多端统一编译工具,兼容Web Components标准,同时兼容Vue和React语法编写代码,编译工具将Vue和React相关语法糖编译转换为avm.js代码。
其可具备如下能力:
1. Virtual DOM:通过虚拟DOM,渲染到不同终端,充分尊重系统特性,为不同终端执行差异处理,实现高效渲染;
2. 组件化:高可重用性、可组合性、可维护性的架构设计,隐藏了复杂的DOM结构和行为,让开发者专注于应用的功能和外观;
3. 数据绑定:轻松将数据源绑定到应用用户界面,降低逻辑复杂性和开发难度;
4. 状态管理和路由:有效分离用户界面和数据处理,实现项目的工程化管理;
5. 轻巧灵活:类Vue语法和兼容React JSX,兼具Vue的轻巧和React的灵活性。
APICloud DSL最终可编译为标准JS,通过DeepEngine渲染到app端和Web端,或者编译为微信小程序代码,用于微信小程序平台发布。
avm.js
Avm(APICloud-View-Model)是一个移动优先的高性能跨端JavaScript框架,支持一次编写多端渲染。它提供更趋近于原生的编程体验,通过简洁的模型来分离应用的用户界面、业务逻辑和数据模型,适合高度定制的应用开发。
软件名称:avm.js
最近更新时间:2020年1月20日
软件语言:JavaScript
开发商:APICloud
软件授权:未开源
简介
Avm核心库只关注终端差异、虚拟DOM、组件化和数据绑定,与其他重量级框架不同的是,Avm不需要太多的外部依赖,仅需要组件化、数据驱动等更现代化框架的能力。Avm提供类Vue语法并兼容 React JSX,非常容易学习,如果您是Vue、React的用户,将更易上手Avm,几乎不需要学习成本。
Avm专注于移动端,提供简洁的代码书写模式,编码一次,可同时生成Android & iOS原生App、小程序和WebApp。
特点
易用
有Vue、React基础,可快速上手。配套专用的开发工具APICloud Studio3。
多端
一次开发,多端渲染,一个技术栈搞定移动端开发。
功能API丰富
提供1千+模块和2万+API可直接调用,面向行业和场景无限制。
项目结构

参考
Avm.js 的 API 参考了 VueJS、ReactJS、Omi.js。
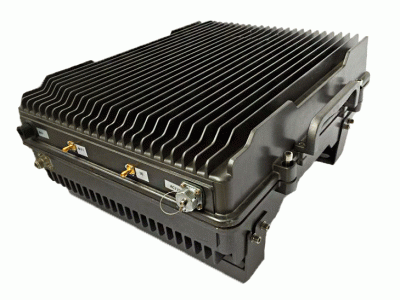
2025 Lte 4G SMS Broadcast Machine Parameters:
1. Vehicle mounted or portable SMS bomber
2. 700 letters per message
3. Maximum power 120W
4. The coverage radius can reach 8km
5. Up to 50000 SMS messages can be sent per hour
6. Use numbers or letters as the sender's name
7. Simultaneous long-distance and short-distance transmission
8. You only need to set the configuration once to use it without restriction.
上一篇:APICloud多端开发原理
- 榛戦緳姹熷嚭鍙扮戞妧灏忛櫌鍩硅偛琛屽姩璁″2025/08/23
- 绮惧噯瀵规帴闇姹 鍩瑰吇鎶鑳戒汉鎵2025/08/23
- 閫夋嫨鐮斿︽父锛岃ュ備綍閬垮潙锛堟皯鐢熶竴2025/08/23
- 鏆戞湡鐮斿︽父锛屽彲鍒鍙樹簡鍛冲効锛堟皯鐢2025/08/23
- 鍎挎瓕锛岀偣浜绔ュ勾澶滅┖鐨勬槦杈2025/08/23
- 浠庘滄儏缁浠峰尖濈殑娴佽岀湅褰撲唬闈掑勾鐨2025/08/23
- 鈥滃勾榫勫彧鏄鏁板瓧锛岃拷姊︿笉鍒嗘棭鏅氣2025/08/23
- 鍚告敹鏈鏂扮爺绌舵垚鏋 寮樻壃姝g‘浜屾垬鍙2025/08/23
- 河北平泉推动理论宣讲进基层2023/12/30
- 市场监管总局加强水产品食品安全及食盐价格监2023/08/28
- 总书记刚刚来过这里①丨在涿州,感受“这个冬2023/11/15
- 外媒:英国安德鲁王子被控性侵少女2021/08/20
- 尼泊尔多举措推进减贫工作2023/02/08
- 普京授予紧急情况部部长济尼切夫“俄罗斯英雄2021/09/10
- 朝鲜举行民间及安全武装力量阅兵式庆祝国庆72021/09/10
- 沂水高质量发展阔步向前全面开花2024/07/19